Juntar e alinhar imagens no WordPress é necessário, pois ajuda a gerar um site simpático e profissional. As imagens chamam a atenção e tornam o teor mais simpático para os leitores.
Ou por outra, as imagens podem gerar uma experiência mais envolvente para o usuário, adicionando um tino de personalidade a uma página. Eles também podem ajudar a ilustrar conceitos complexos e fornecer dicas visuais para ajudar os leitores a se guiarem por uma página.
Mas uma vez que você adiciona uma imagem no WordPress?
Juntar imagens no WordPress é um processo simples que requer somente alguns cliques, tornando mais fácil para as empresas gerar uma página da web esteticamente deleitável e informativa. Com isso dito, existem várias maneiras de somar imagens nos editores Gutenberg e Classic.
Neste post, mostraremos uma vez que somar imagens no WordPress em ambos os editores.
1 Por que somar imagens no WordPress?
Você pode querer somar imagens ao seu site WordPress por vários motivos. Cá estão alguns:
- Para aprimorar a experiência do usuário: As imagens podem ajudar a quebrar longos blocos de texto e tornar seu teor visualmente mais simpático. Eles também podem ajudar a ilustrar um ponto ou fornecer dicas visuais para ajudar os leitores a entender seu teor com mais facilidade.
- Para aumentar o engajamento: As imagens podem tornar seu teor mais simpático e aumentar as chances de que as pessoas o leiam, compartilhem e retornem ao seu site.
- Para impulsionar o SEO: Juntar imagens ao seu teor também pode melhorar a otimização do mecanismo de pesquisa (SEO). Ao usar palavras-chave relevantes em seus nomes de registo de imagem e texto mútuo, você pode tornar suas imagens mais facilmente detectáveis pelos mecanismos de pesquisa, levando a mais tráfico para seu site.
- Para mostrar um resultado ou portfólio: Em um site de negócio eletrônico, as imagens são a principal forma de mostrar o resultado. Em um site de portfólio, as imagens são um meio para mostrar o trabalho.
- Para gerar galerias, sliders e outros elementos visuais no site: O WordPress possui recursos nativos e muitos plugins disponíveis para gerar galerias, sliders e outros elementos visuais que atraem e envolvem os visitantes.
Agora que você sabe por que as imagens são tão importantes, vamos dar uma olhada nos diferentes métodos para somar imagens no WordPress.
2 Porquê somar imagens no Gutenberg Editor
Listamos aquém as diferentes maneiras de somar imagens no editor Gutenberg.
2.1 Juntar imagens usando o conjunto de imagem
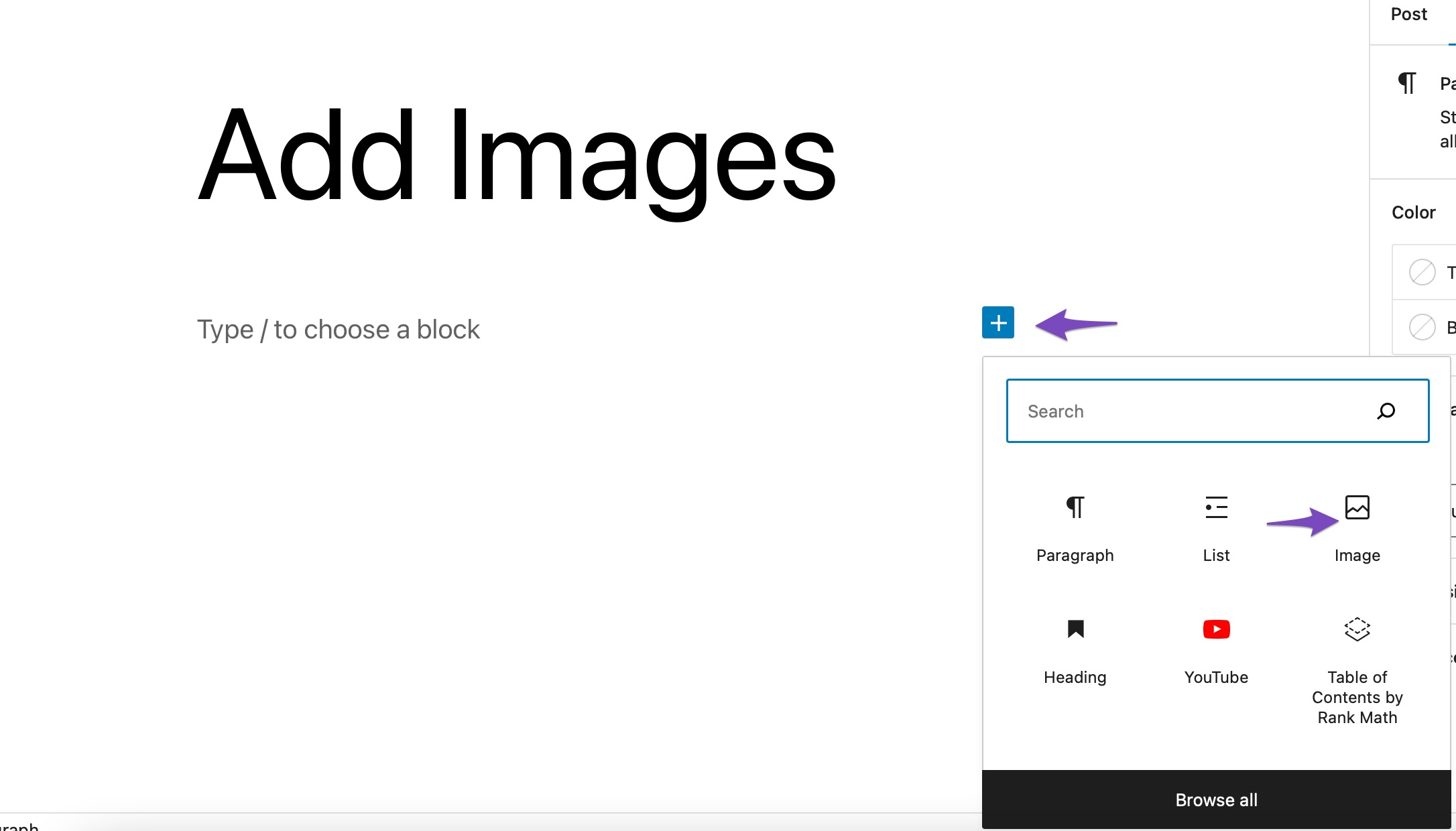
A forma mais generalidade de somar imagens é usando o conjunto Image. Para somar imagens no WordPress, clique no botão ‘+’ assine e selecione o Imagem conjunto, uma vez que mostrado aquém.

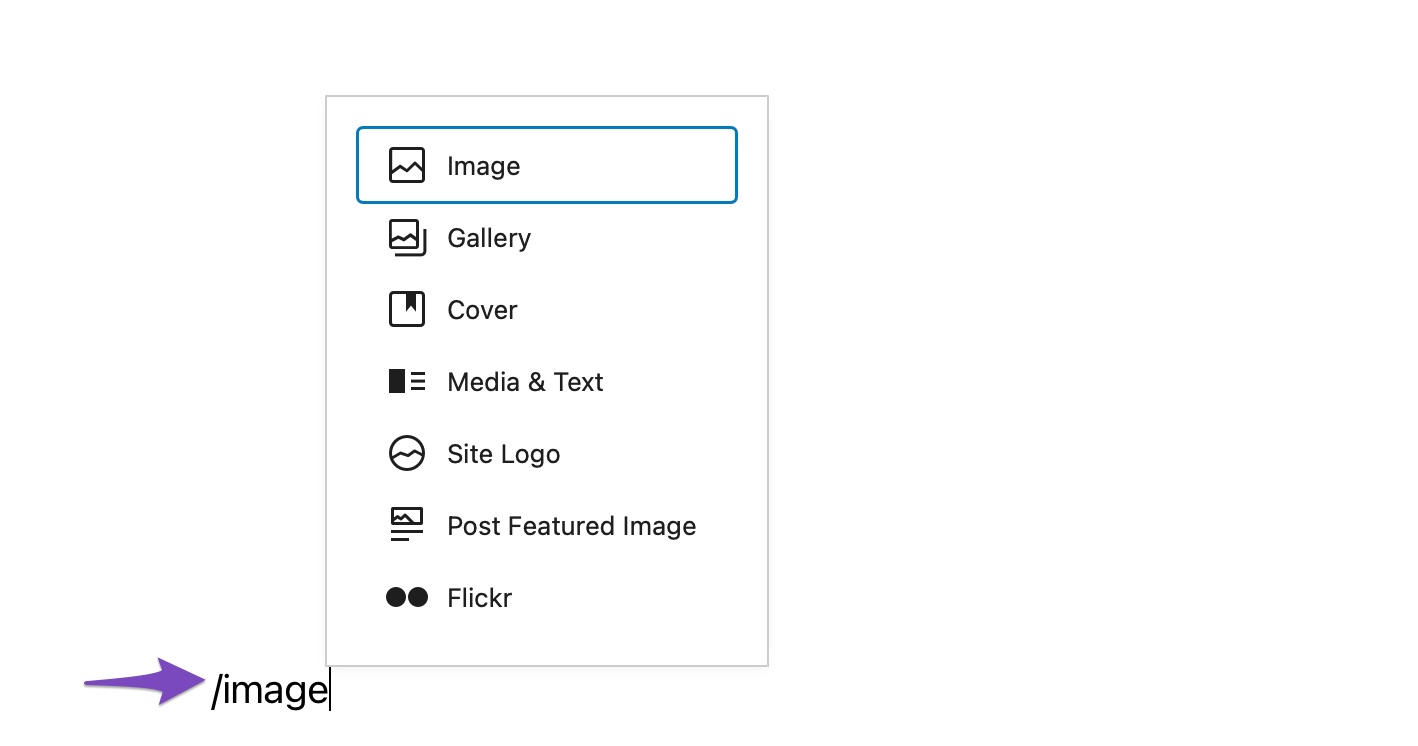
Você também pode digitar /imagem no editor de postagem para inserir um conjunto de imagem.

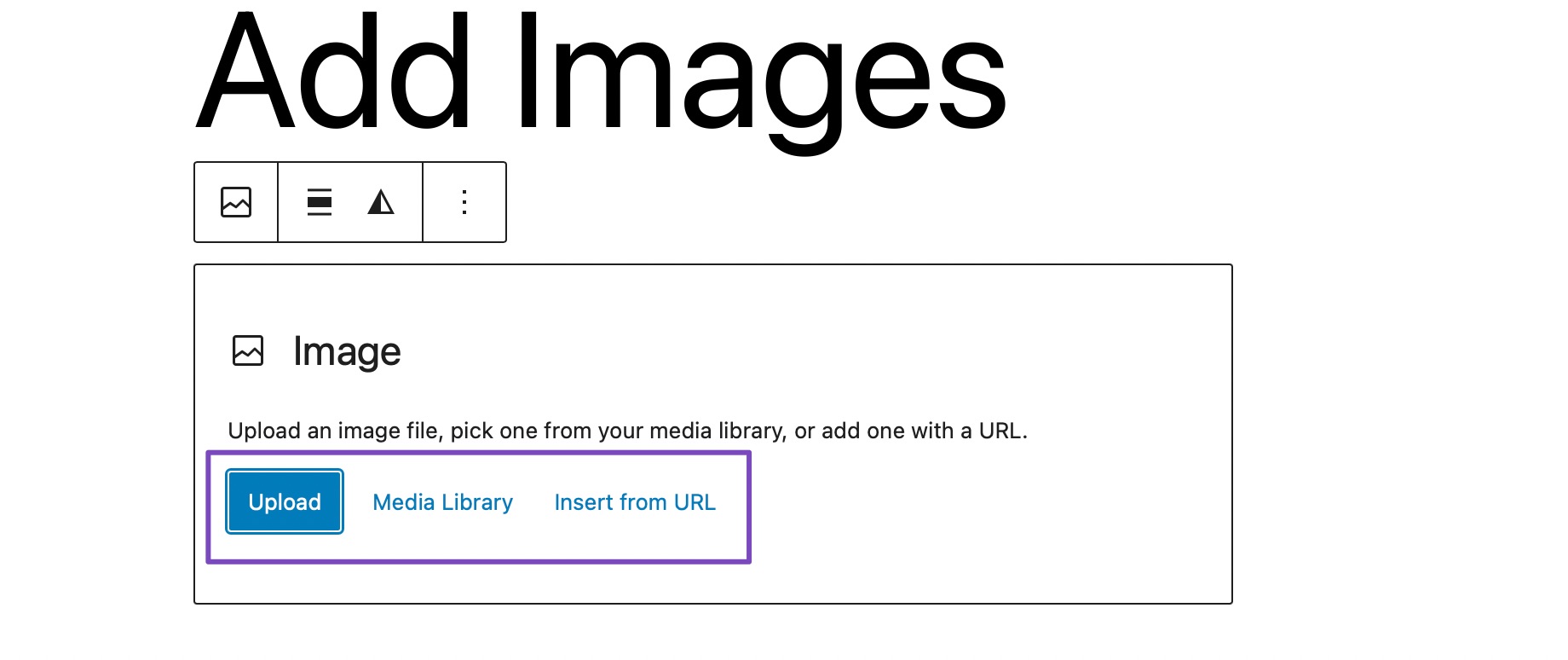
Uma vez feito isso, você encontrará três botões dentro do conjunto de imagem em branco.

Você pode fazer upload de uma imagem do seu computador, selecionar uma imagem já carregada da Livraria de mídia ou inserir uma imagem fornecendo o URL do registo de imagem.
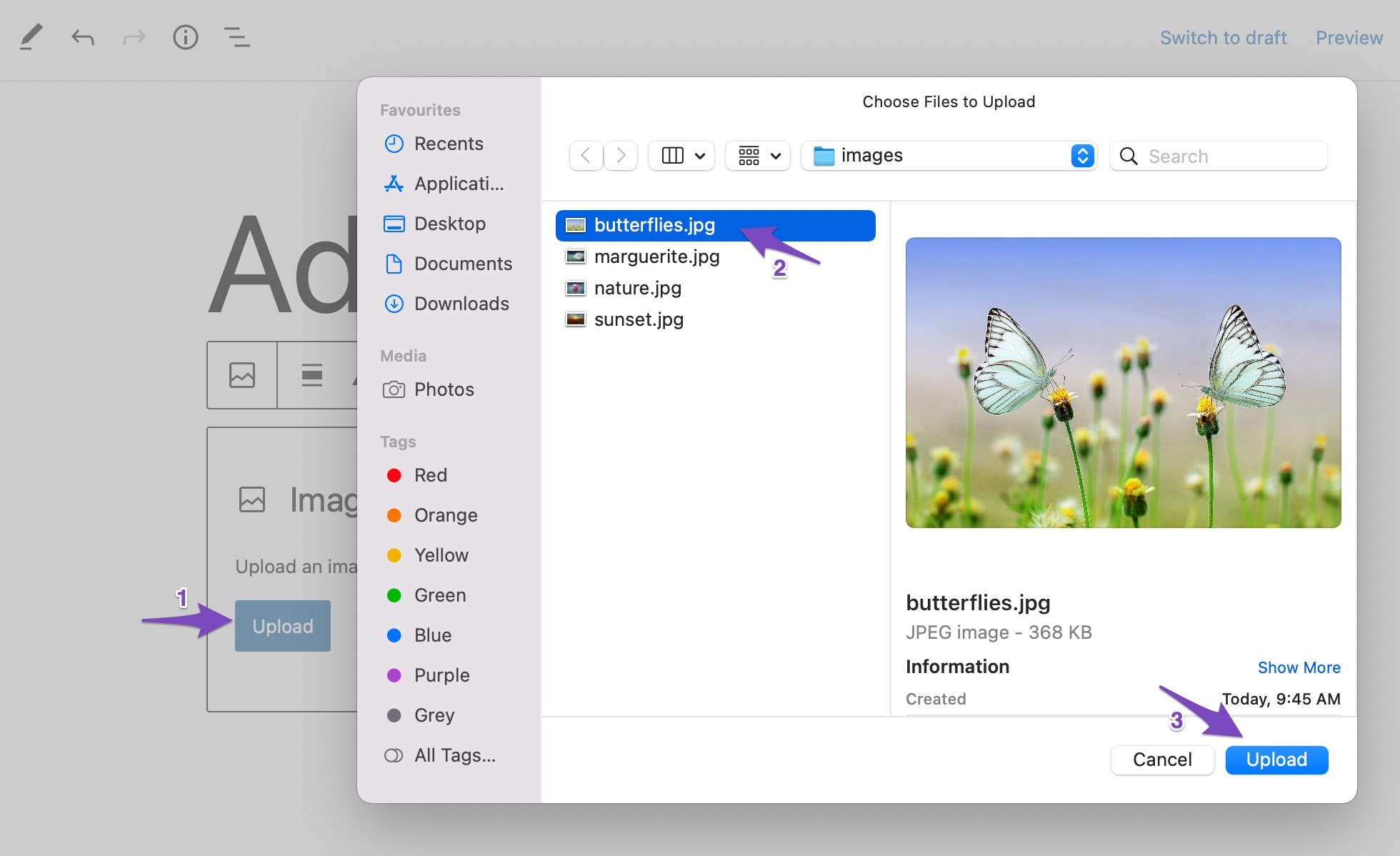
Se você deseja fazer upload de uma imagem do seu computador, clique no botão Carregar botão, escolha a imagem e clique em Carregaruma vez que mostrado aquém.

Mal você carregar a imagem, o WordPress irá inserir a imagem no conjunto de imagem.
Se você deseja somar uma imagem da sua livraria de mídia do WordPress, clique no botão Livraria de mídia e selecione a imagem. No caso de Inserir do URLdigite o URL da imagem na caixa.
2.2 Juntar imagens usando o conjunto de galeria
Você também pode inserir imagens no editor Gutenberg usando o conjunto Gallery. Levante conjunto pode somar várias imagens ao seu post/página.
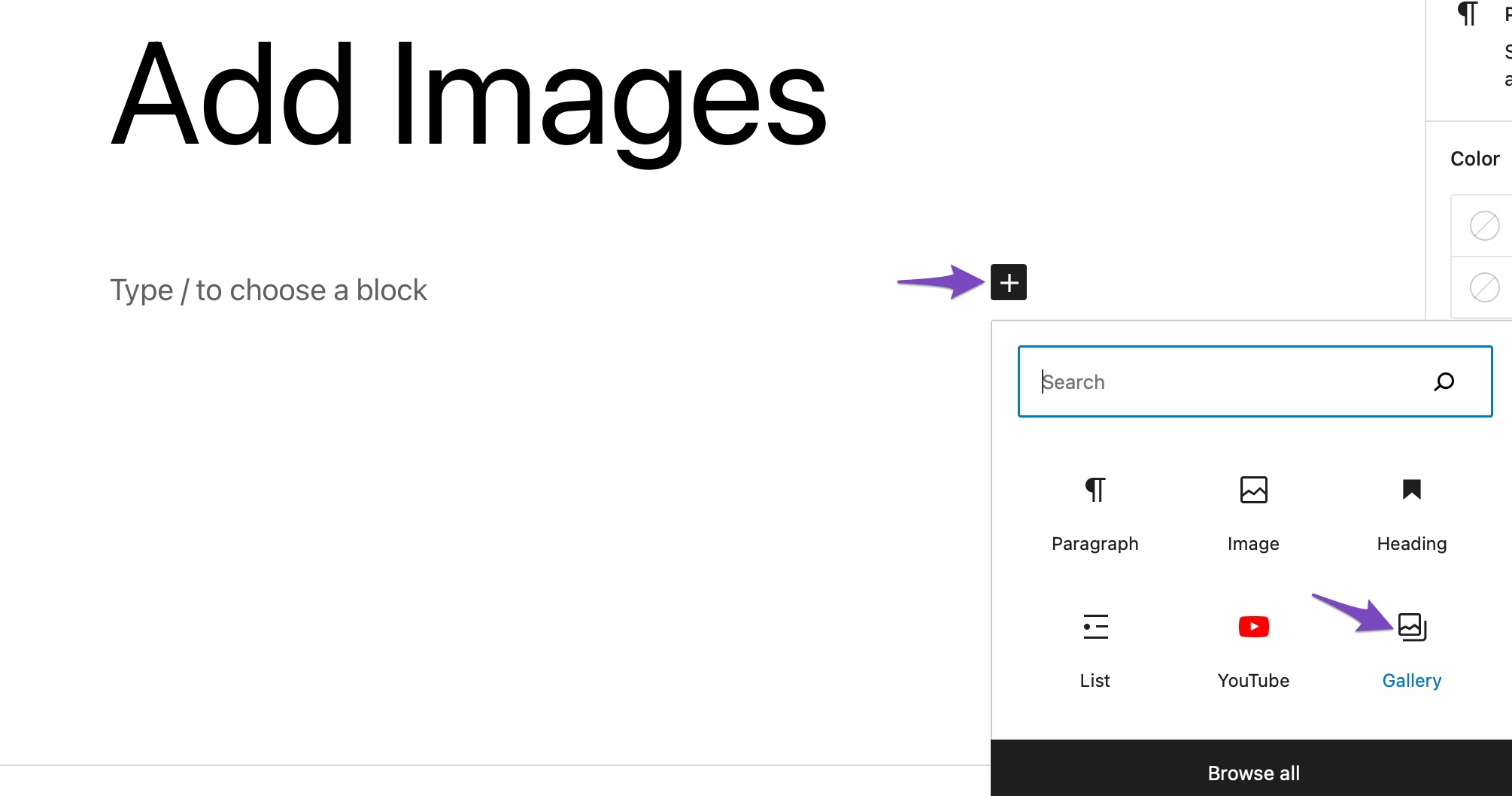
Para somar o conjunto Galeria, clique no botão ‘+’ assine e selecione o Galeria conjunto, uma vez que mostrado aquém.

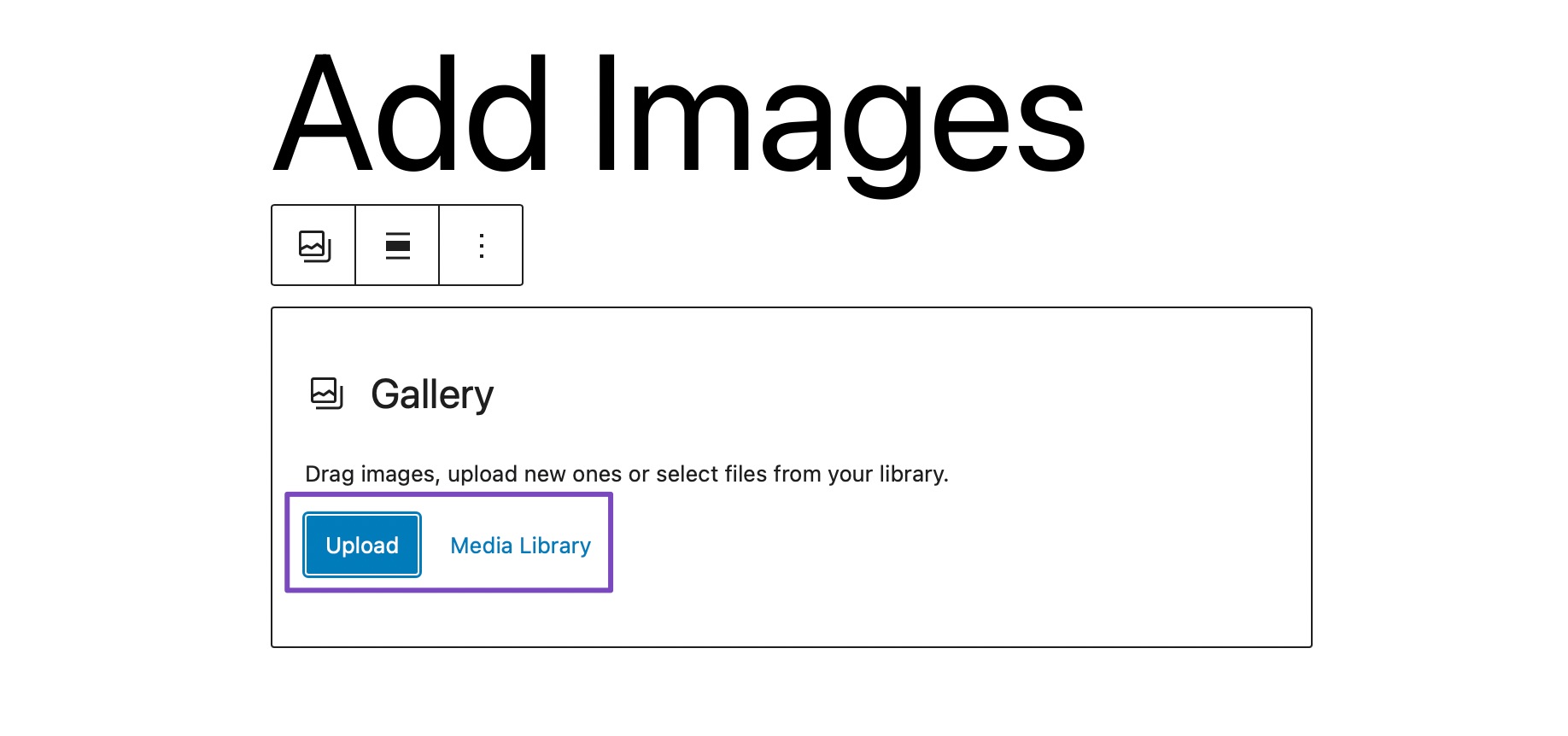
Adicionando imagens usando o Galeria conjunto é o mesmo que o Imagem bloquear. Você pode fazer upload de imagens para a galeria ou escolher as imagens da livraria.

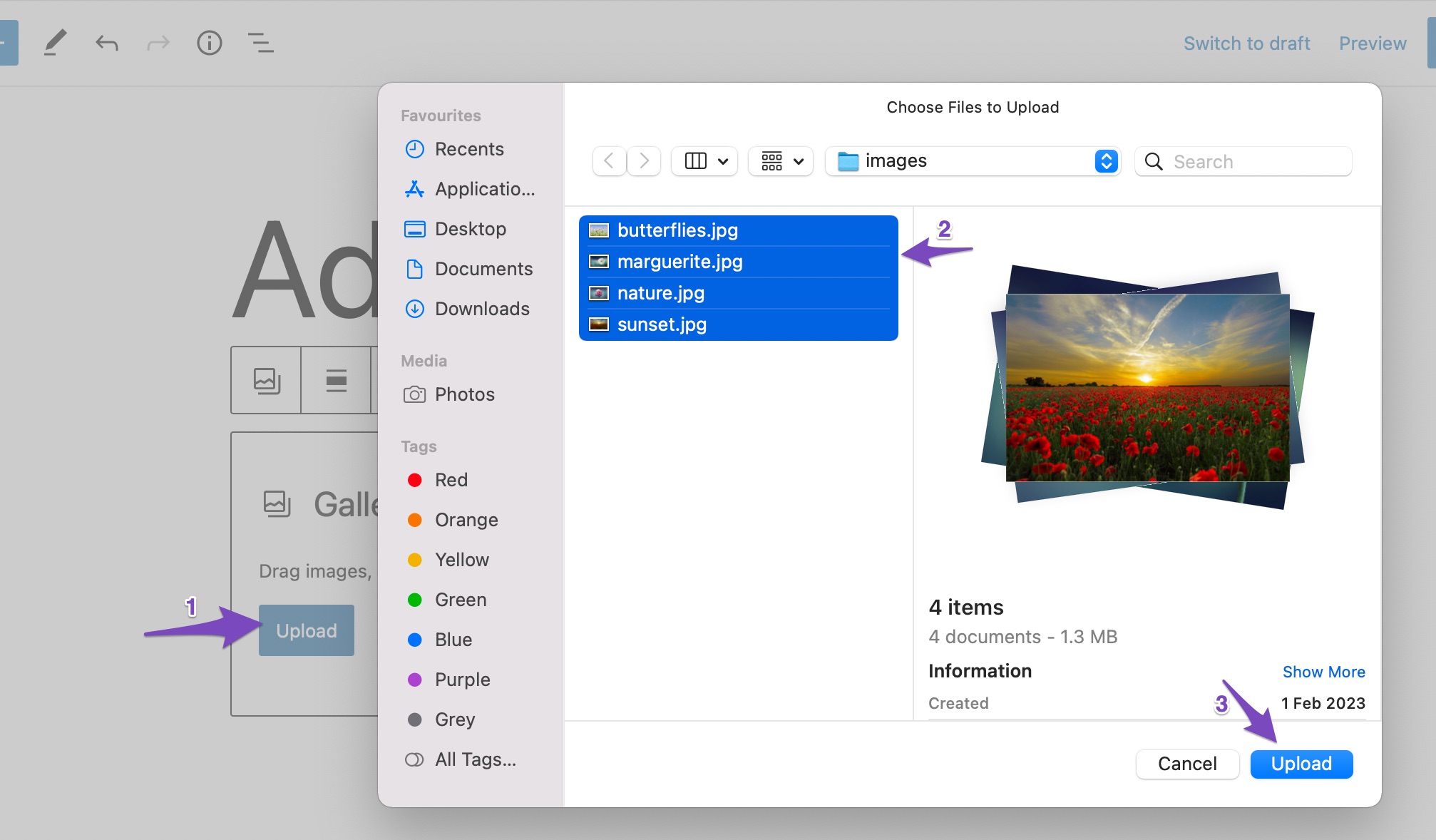
Para fazer upload de imagens de sua extensão de trabalho, clique no botão Carregar botão, selecione as imagens que deseja somar à sua postagem e clique no botão Carregar botão, uma vez que mostrado aquém.

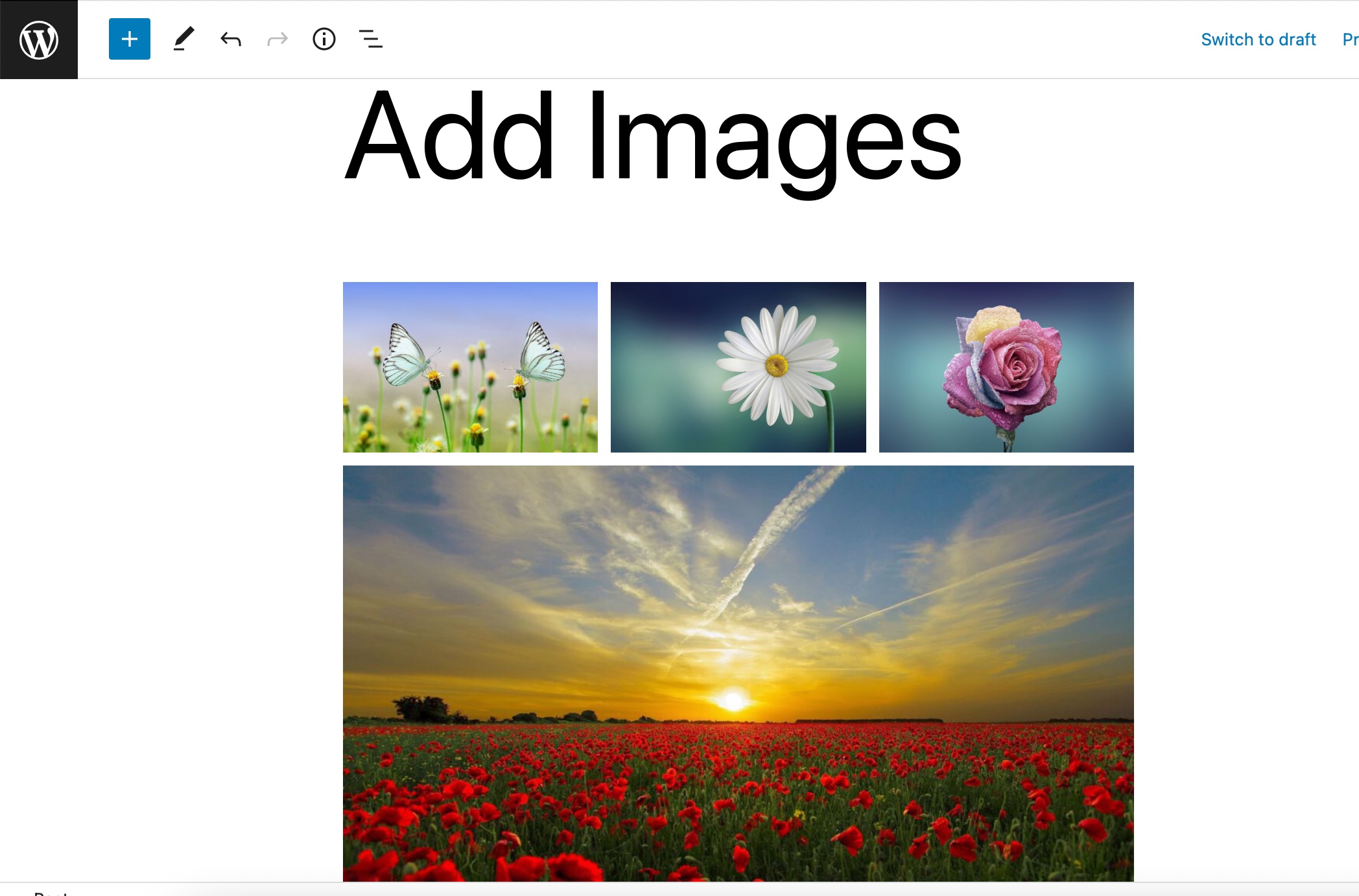
Todas as imagens agora serão adicionadas à sua postagem, conforme mostrado aquém.

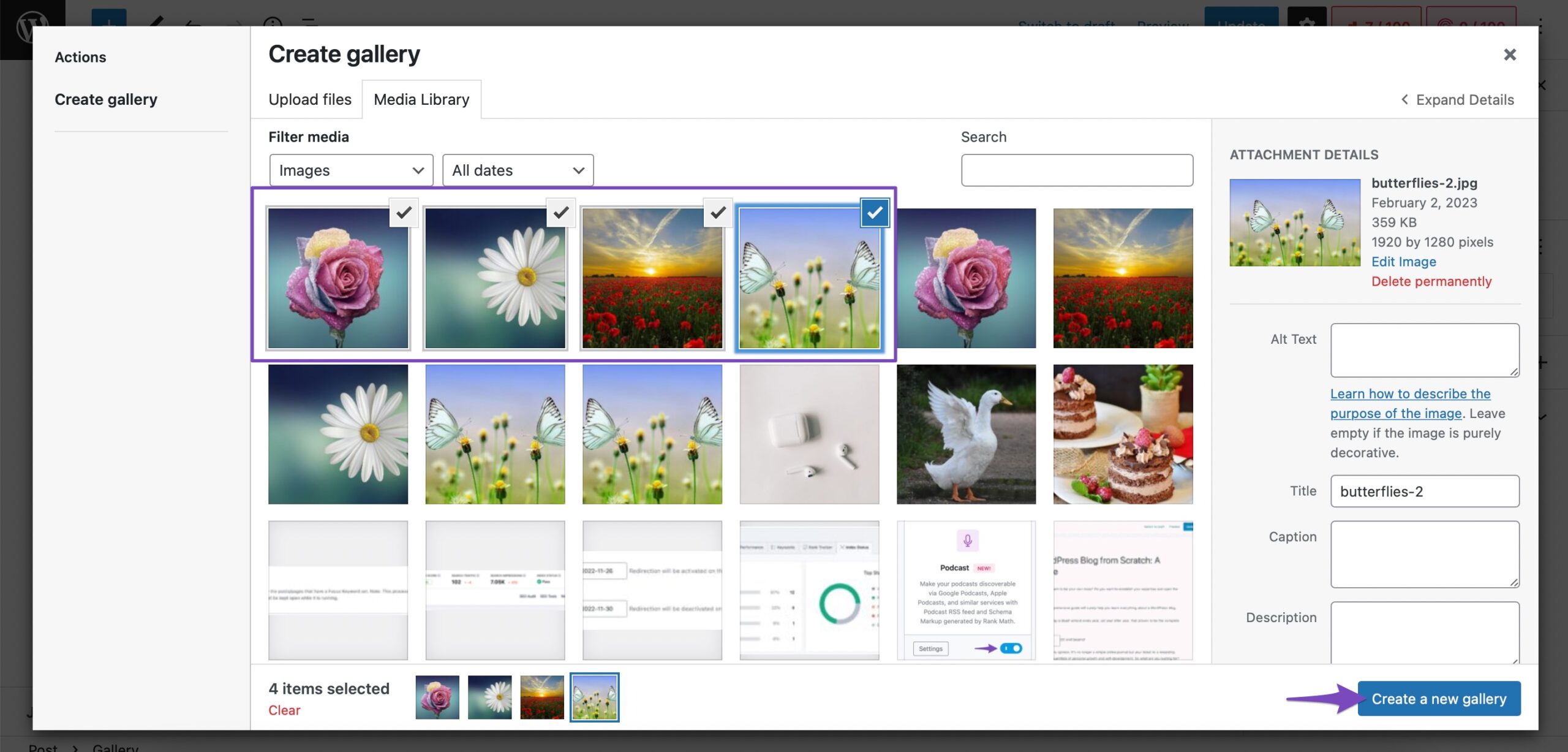
Se você deseja somar imagens de sua livraria de mídia do WordPress, clique no botão Livraria de mídia botão e selecione as imagens para gerar uma novidade galeria. Depois de selecionado, clique no botão Fabricar uma novidade galeria botão, uma vez que mostrado aquém.

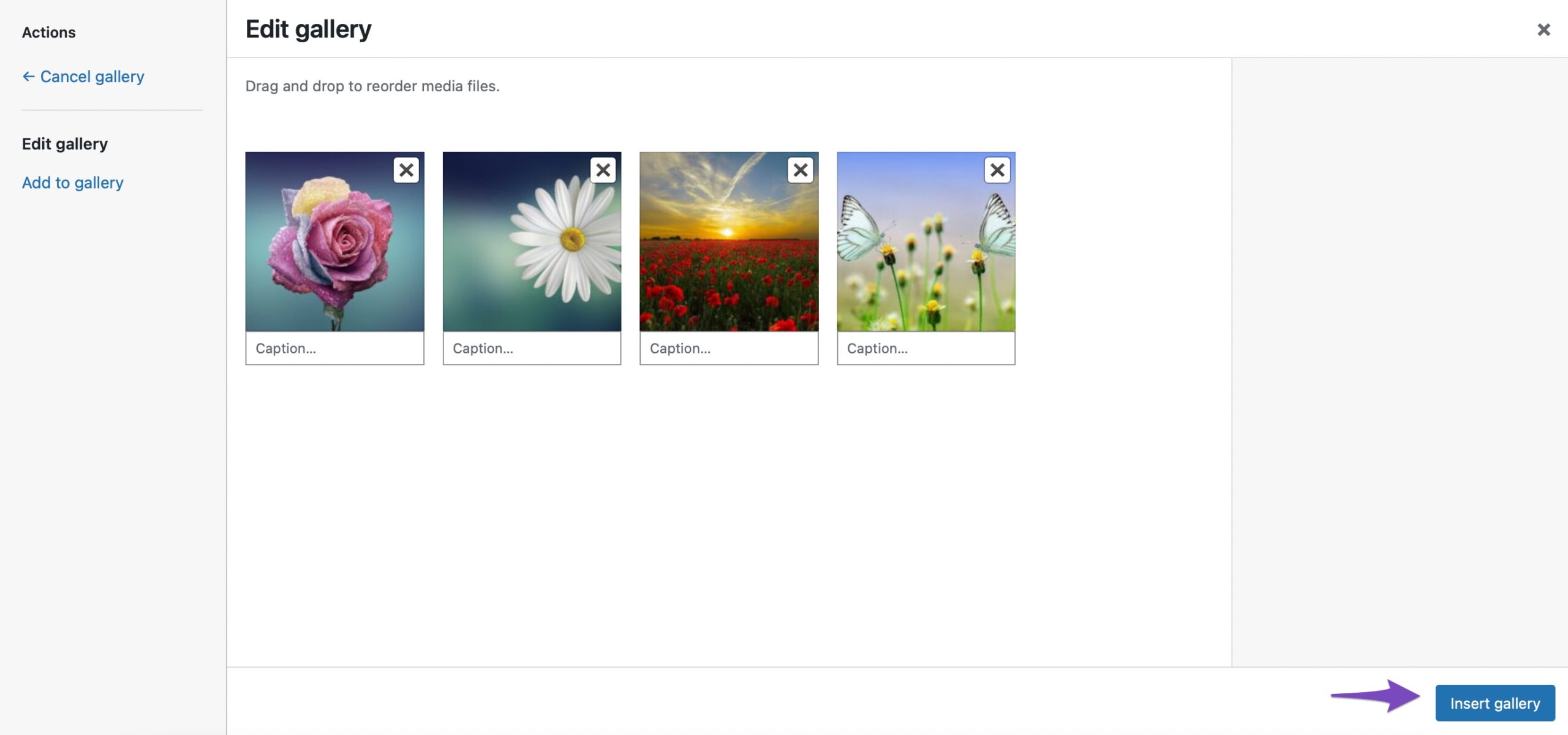
Uma novidade galeria será criada, e agora clique no botão Inserir galeria botão para somar as imagens ao seu conjunto de Galeria. Você também pode editar a galeria e somar/remover imagens de sua galeria.

Todas as imagens selecionadas agora serão adicionadas ao seu conjunto Galeria no WordPress.
2.3 Juntar imagens usando o conjunto de capote
Você também pode somar imagens usando o Entupir bloquear no WordPress. Você pode usar nascente conjunto se quiser oferecer uma experiência visual rica aos seus leitores.
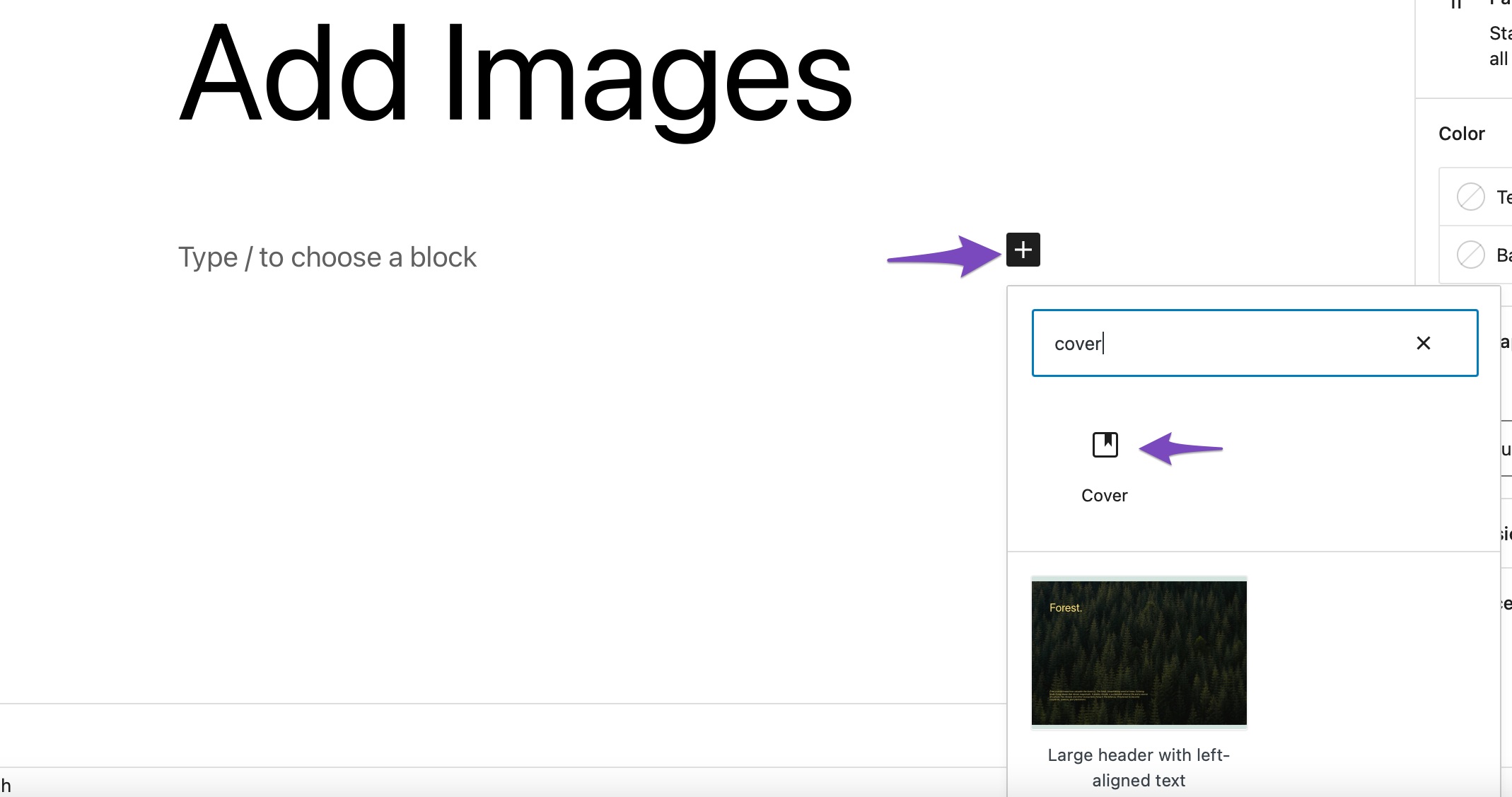
Para somar um conjunto Cover, clique no botão ‘+’ assine e selecione o Entupir conjunto, uma vez que mostrado aquém.

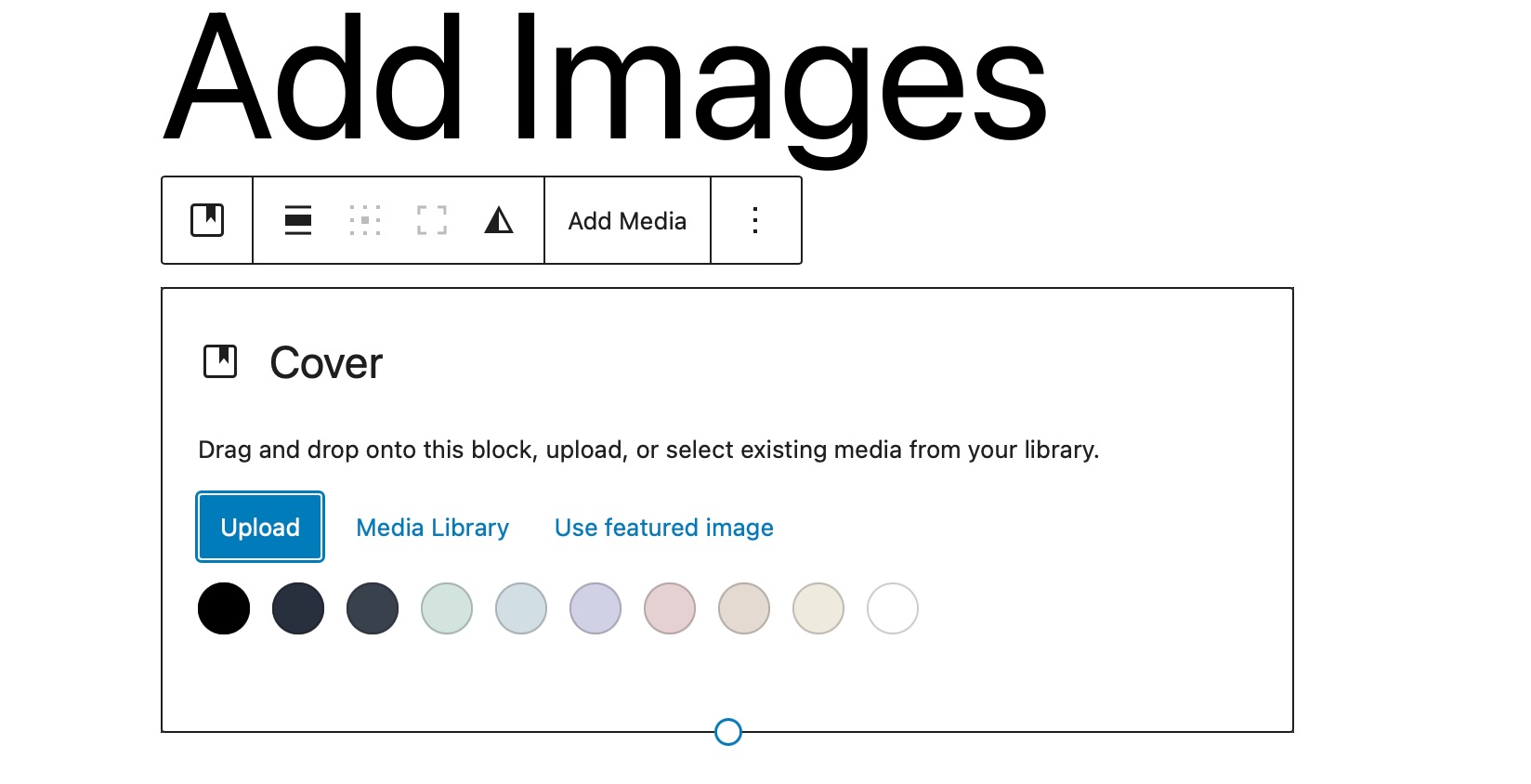
Você pode fazer upload de uma imagem do seu computador, selecionar uma imagem já carregada da Livraria de mídia ou definir a imagem em destaque uma vez que sua imagem de capote.

O conjunto também inclui opções para fundo fixo, sobreposição com gradiente e diferentes estilos de exibição. Ele permite que você adicione uma imagem junto com um título em cima dela.

2.4 Juntar imagens usando o conjunto de mídia e texto
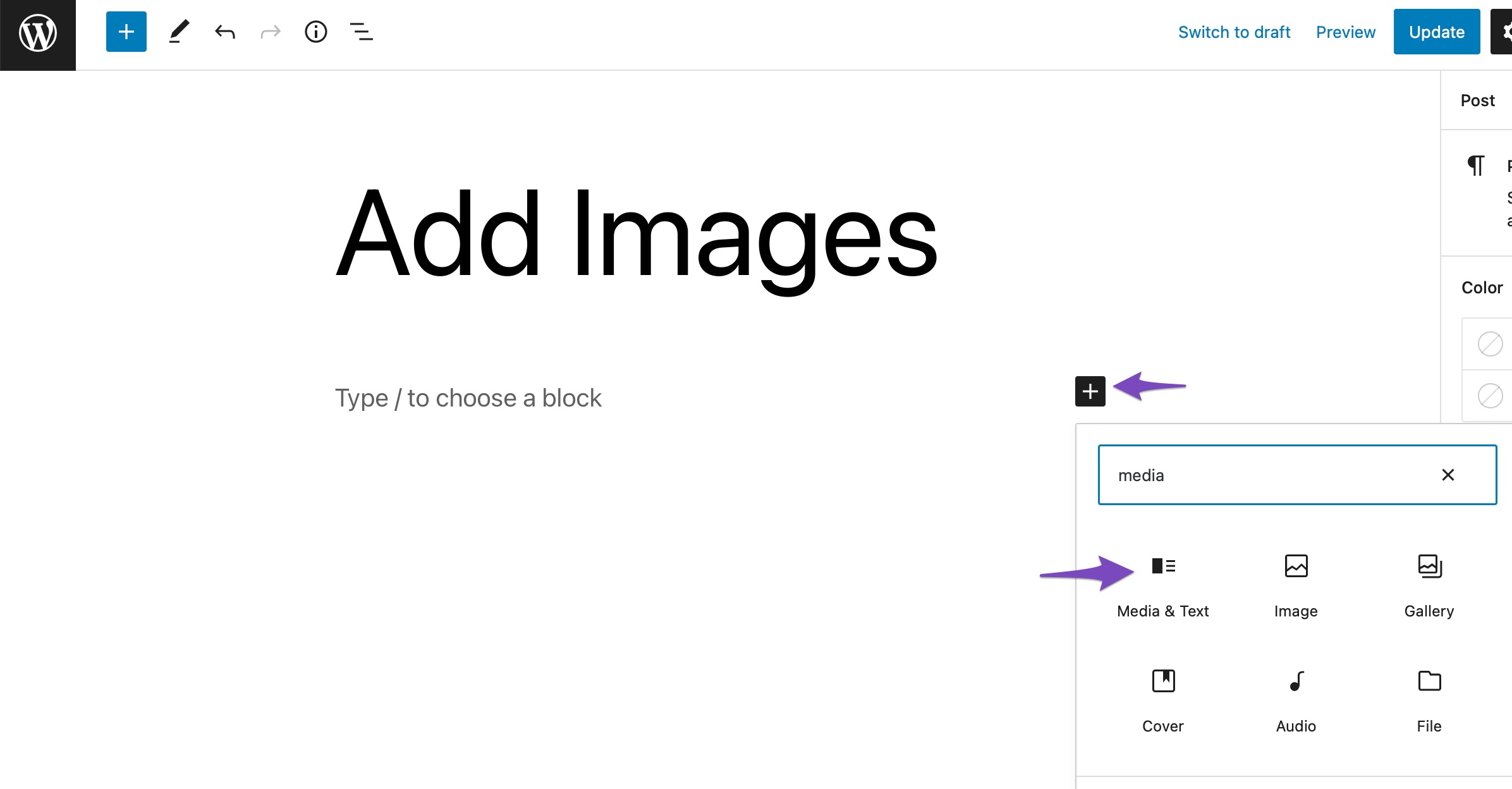
O Mídia & Texto O conjunto permite somar teor escrito, vídeos e arquivos de imagem lado a lado com a ajuda de vários layouts. Para somar nascente conjunto ao seu post/página, clique no botão ‘+’ assine e selecione o Mídia & Texto opção, uma vez que mostrado aquém.

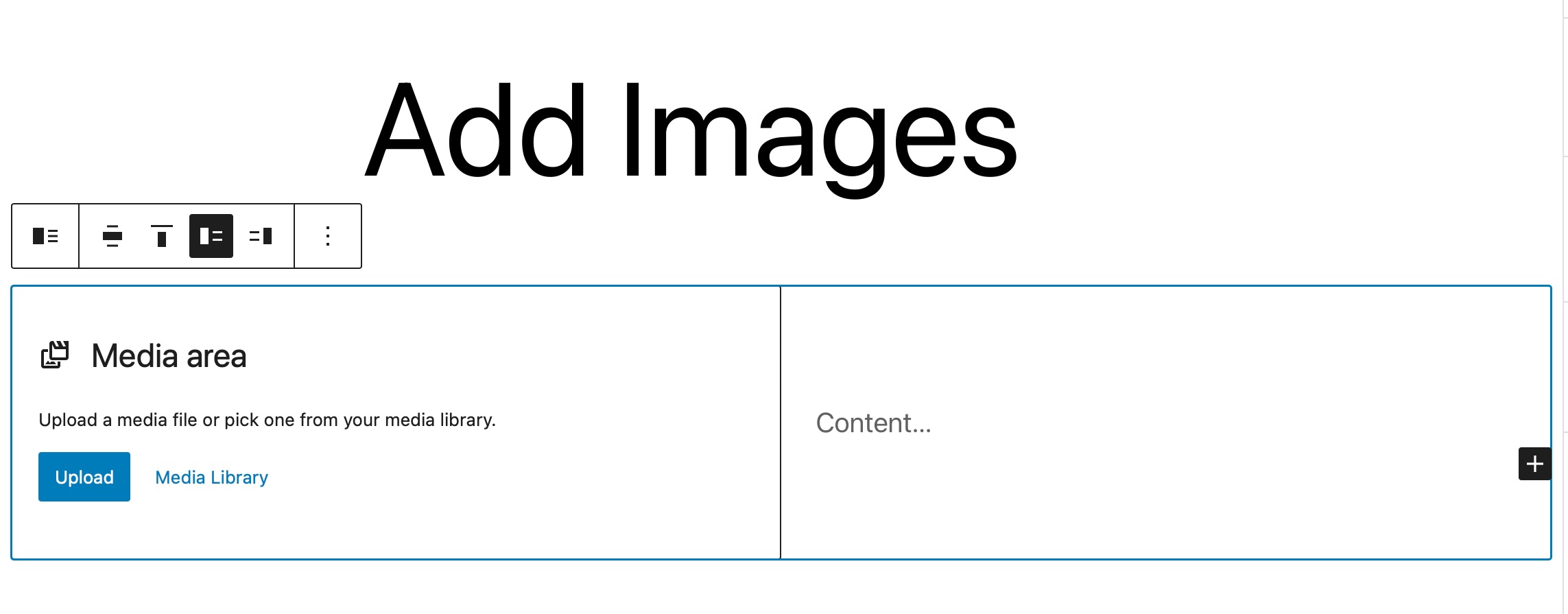
Por padrão, o conjunto Mídia e texto adicionará um layout que coloca imagens ou arquivos de vídeo à esquerda e teor escrito à direita.

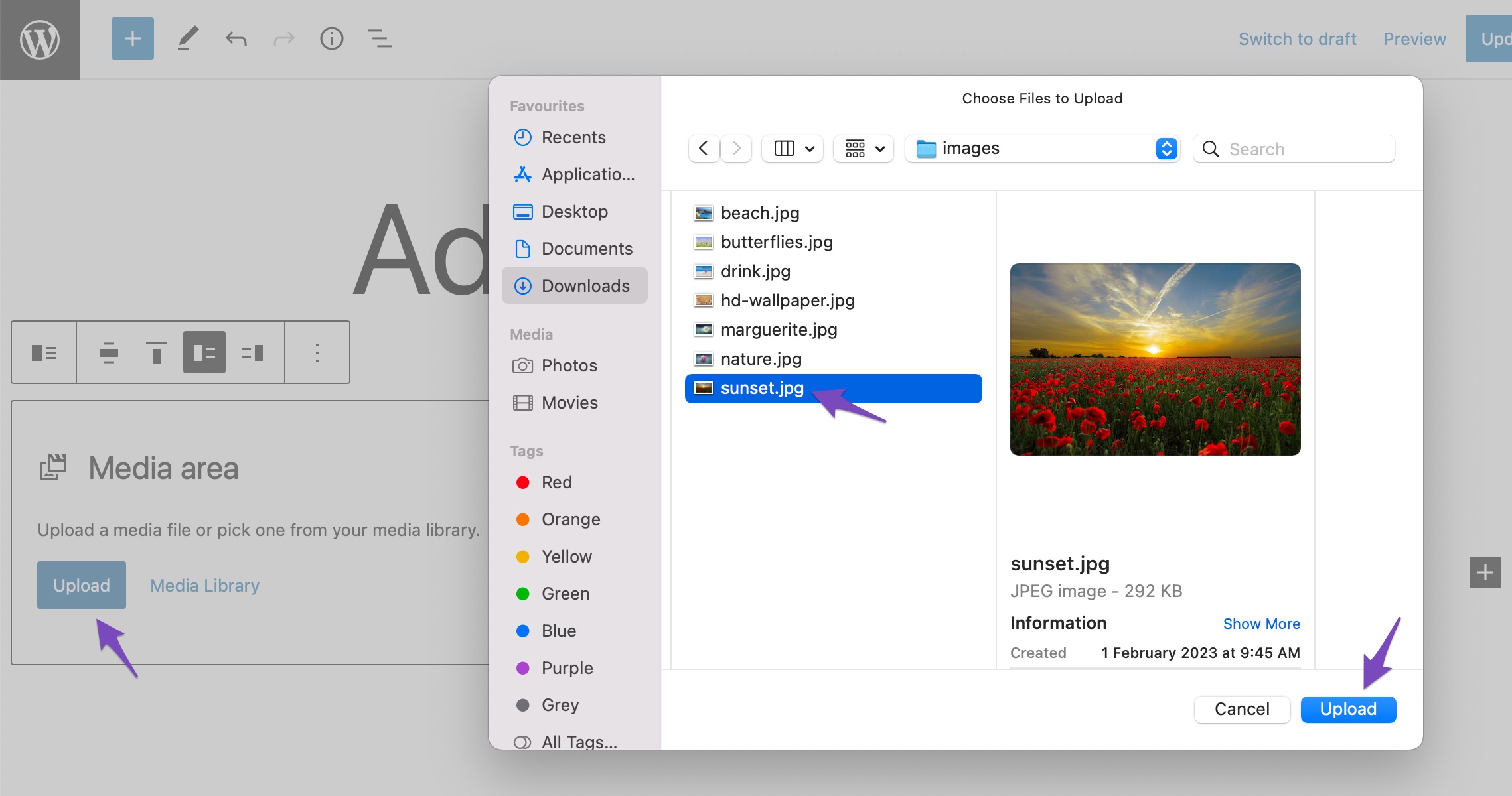
A seguir, clique no Carregar ou Livraria de mídia opções para selecionar um registo de mídia, conforme mostrado aquém.

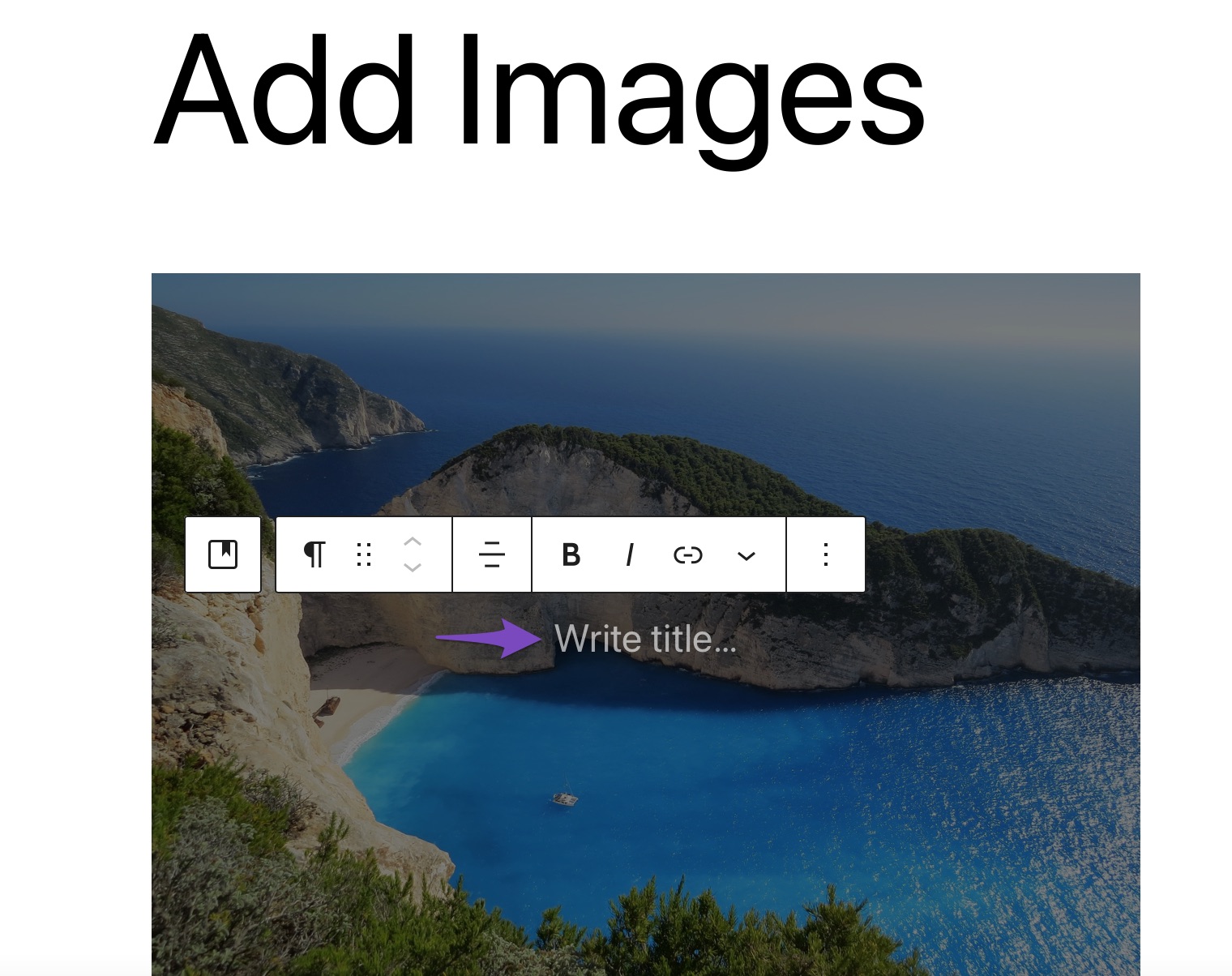
Depois de somar uma imagem ou um registo de vídeo, você pode somar o teor no Contente seção. Cá está um exemplo rápido de uma vez que pode permanecer depois de somar qualquer teor.

O conjunto de mídia e texto é uma opção extremamente maleável, pois coloca os pares de mídia e texto juntos de maneira formosa e permite que você os coloque lado a lado com um layout simples que se encaixa em qualquer tema e página.
3 Porquê somar imagens no editor clássico
Vamos agora ver diferentes métodos para somar imagens em seu editor clássico.
3.1 Juntar uma imagem do seu computador
Você pode inserir facilmente uma imagem do seu computador no editor Classic.
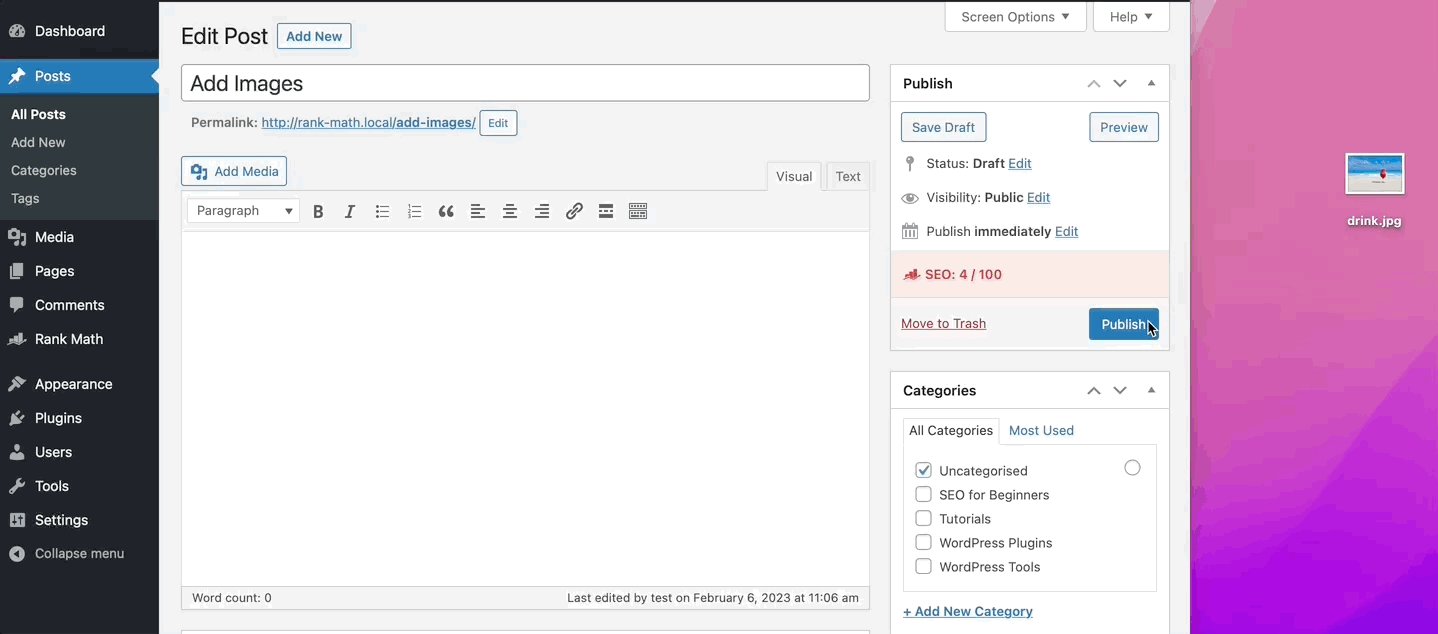
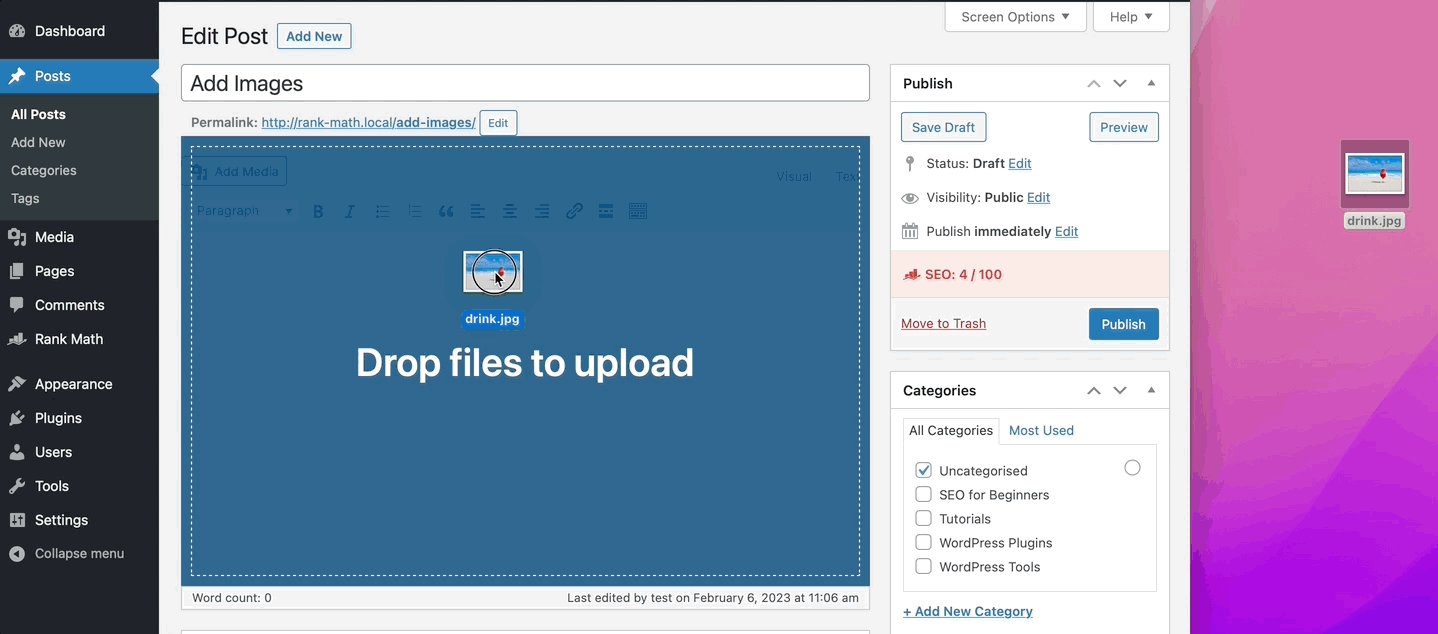
Para isso, coloque o cursor onde deseja somar a imagem no editor. Em seguida, arraste e solte a imagem do seu computador para o editor. Clique no Inserir na postagem botão, e sua imagem será adicionada ao editor.

Uma vez feito, você pode Atualizar/Publicar sua postagem.
3.2 Juntar uma imagem da Web
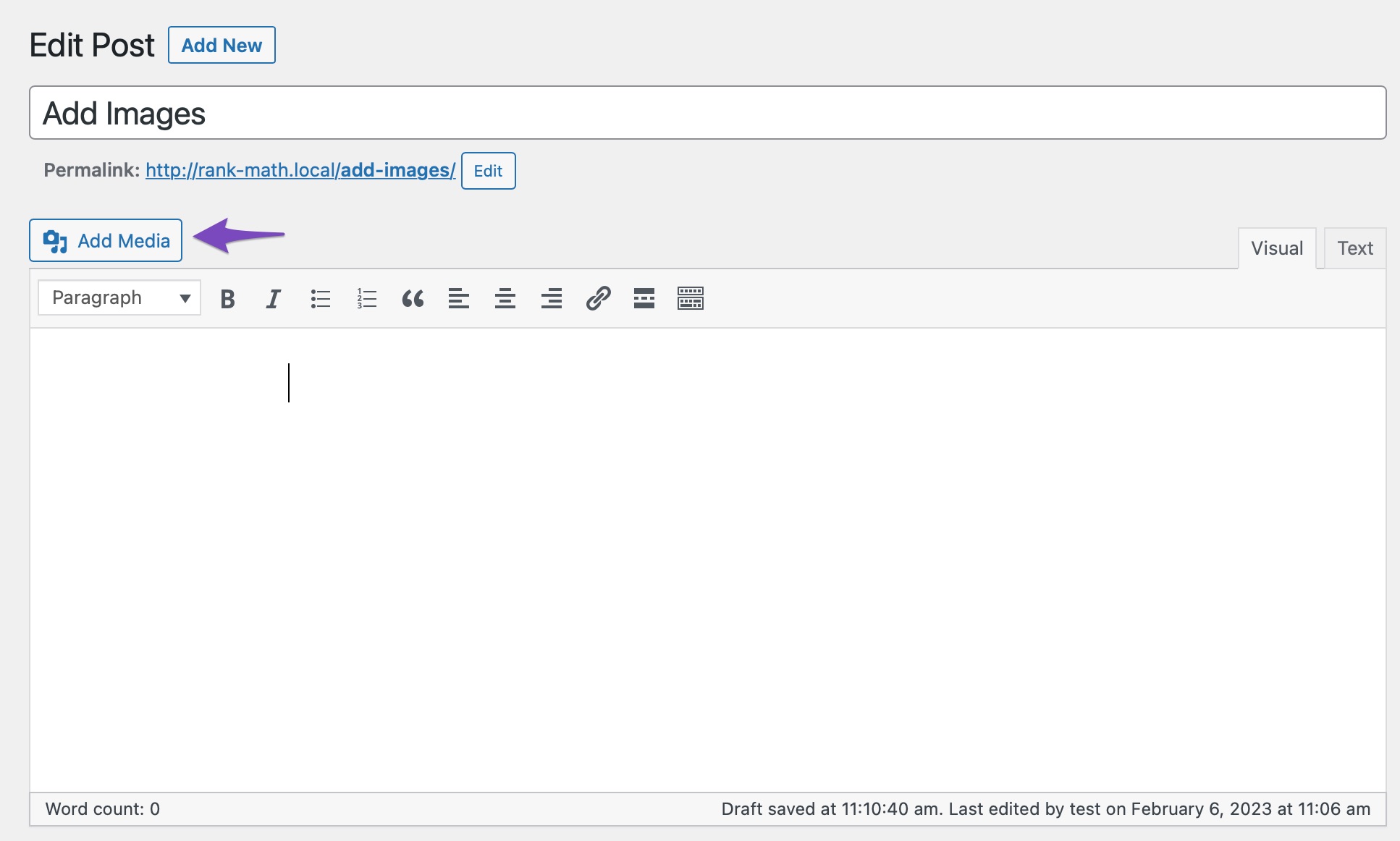
Para somar uma imagem da web, coloque o cursor onde deseja que a imagem apareça e clique no botão Juntar mídia botão, uma vez que mostrado aquém.

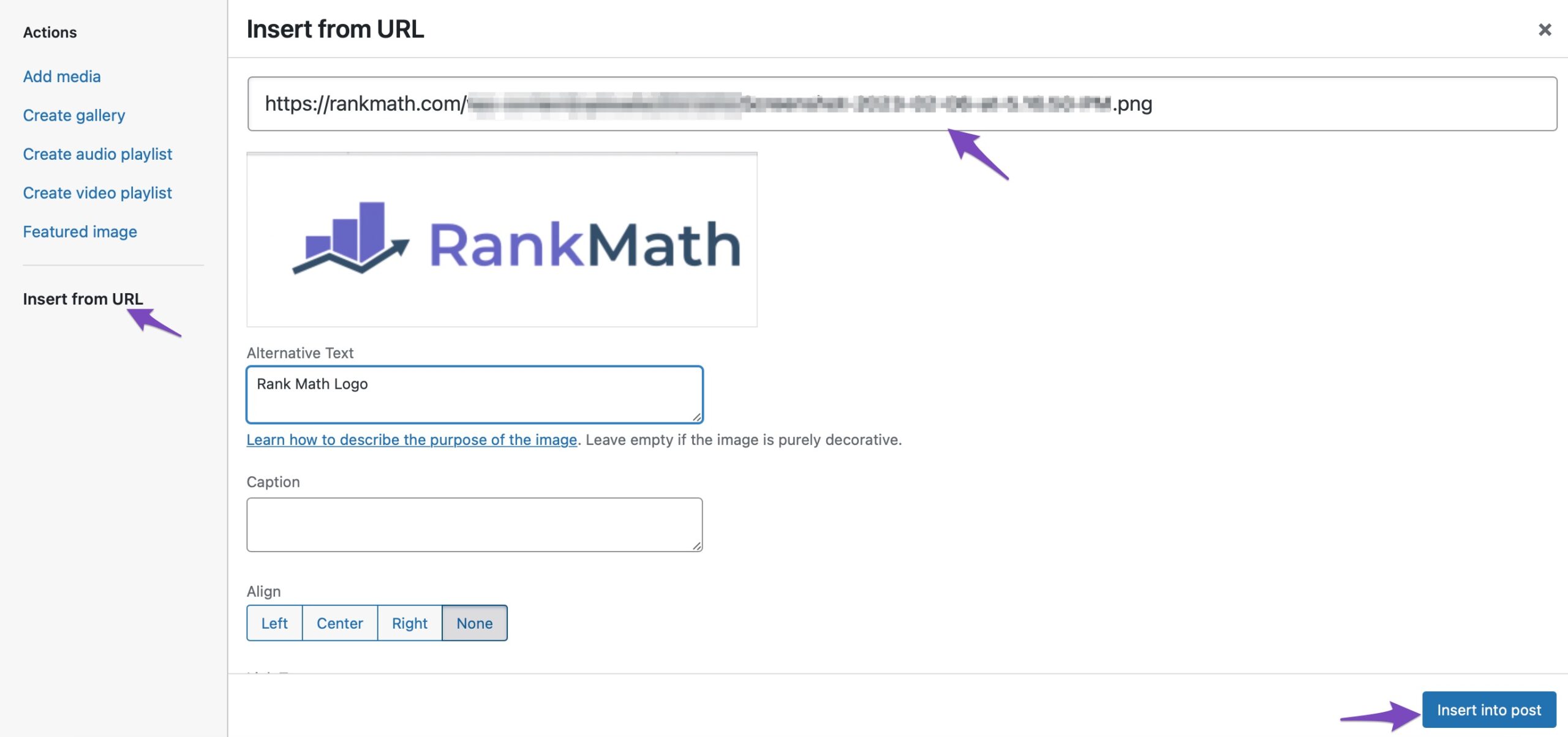
Em seguida, escolha Inserir do URL e cole a URL do registo, conforme imagem aquém.

Feito isso, clique no Inserir na postagem botão, e sua imagem será adicionada ao editor Classic.

3.3 Juntar imagens da livraria de mídia
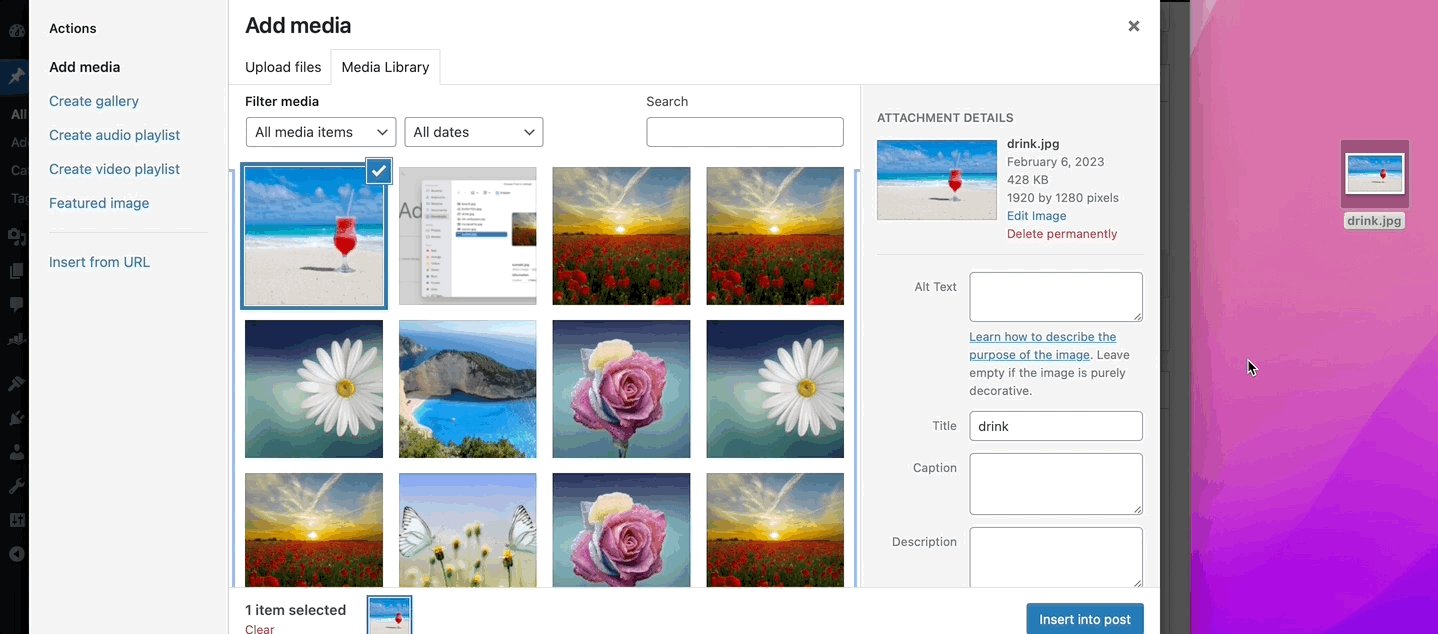
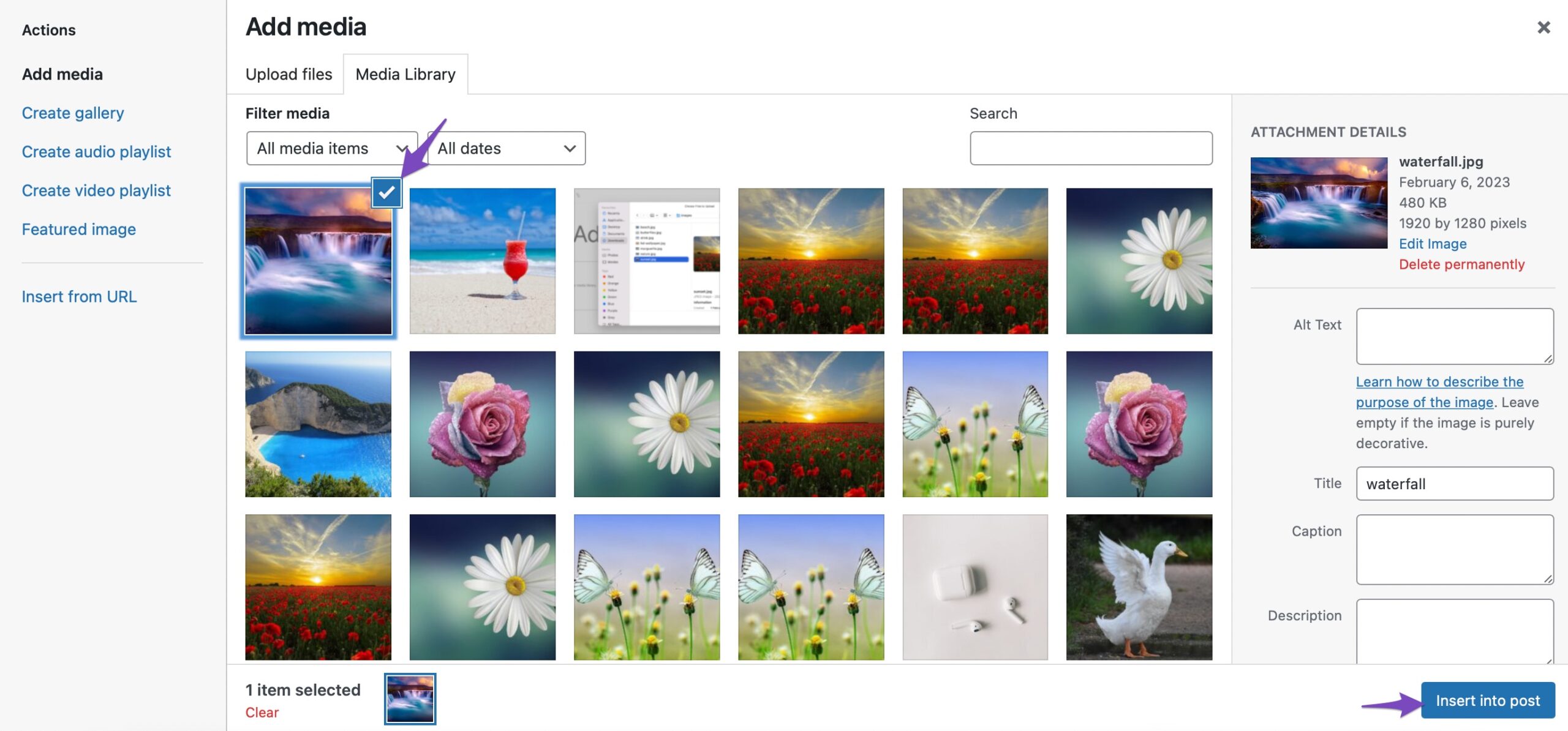
Para somar uma imagem de sua Livraria de mídia, coloque o cursor onde deseja que a imagem apareça e clique no botão Juntar mídia botão.
Escolha a imagem que deseja inserir e selecione-a. Você também pode selecionar várias imagens. A seguir, clique no Inserir na postagem botão para somar a imagem ao seu editor.

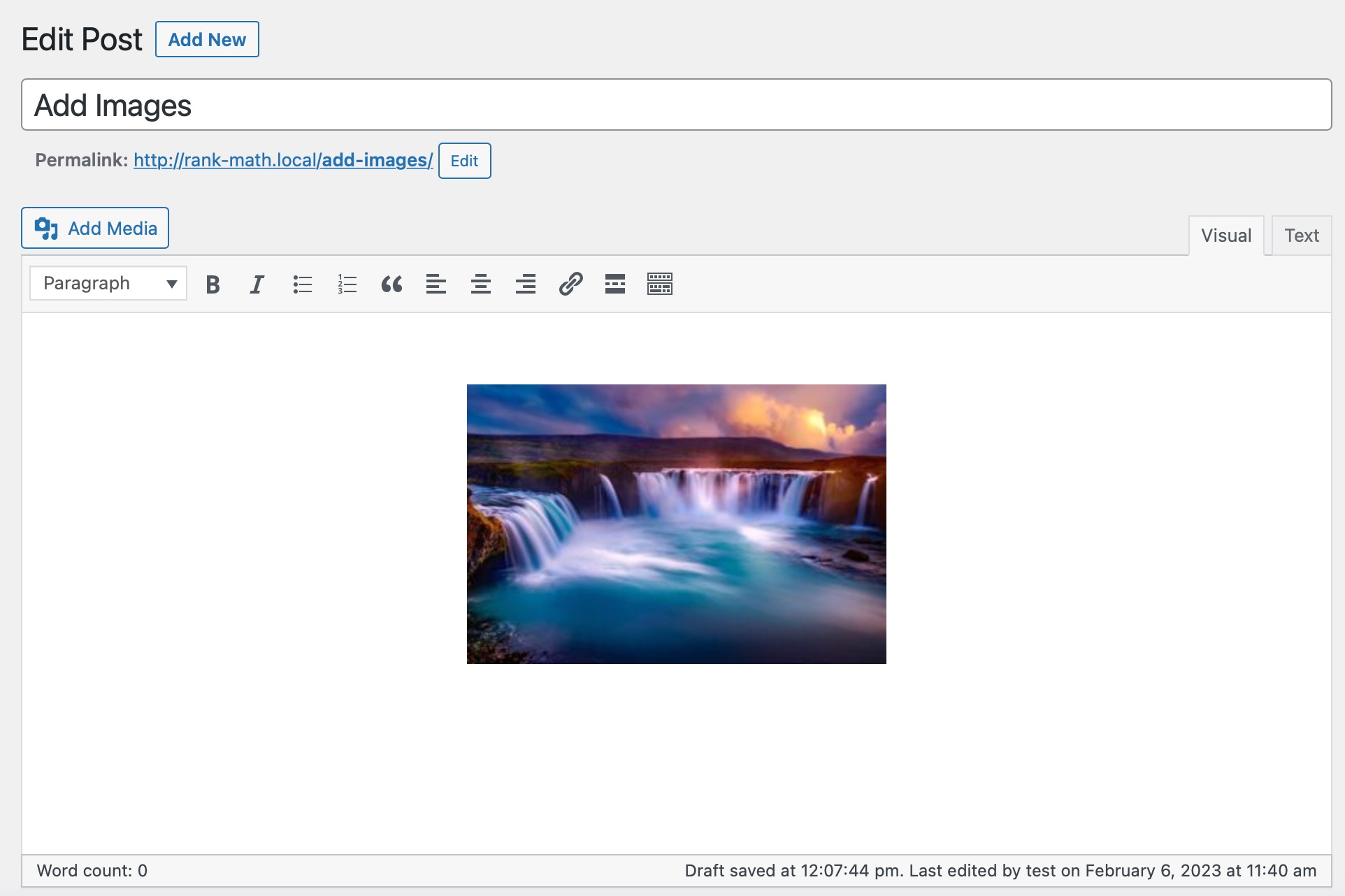
E é isso! A imagem será adicionada ao seu editor.

4 Peroração
Esperamos que nascente item tenha ajudado você a aprender uma vez que somar imagens no editor do WordPress facilmente. Você também pode querer ver nosso guia sobre uma vez que otimizar imagens para pesquisa. Se você enfrentar qualquer problema ao enviar imagens para o WordPress, pode ser necessário consultar nosso guia detalhado de solução de problemas.
Tem alguma incerteza suplementar sobre uma vez que somar imagens que gostaria que abordássemos nesta postagem? Avise-nos por Tweetando @rankmathseo. 💬


